Introduction
Ever wondered what goes into creating those captivating websites and seamless apps we love to use? That’s where Frontend Development comes onto the digital stage. It’s not just about coding; it’s the creative force that shapes the visual and interactive magic you experience while surfing the web or navigating through your favorite apps.

Frontend development is the process of creating visually appealing websites using HTML, CSS, and JavaScript. It is not just about aesthetics; it also plays a crucial role in delivering an exceptional User Experience (UX).
UX is the feeling a user gets when a website or app simply clicks, making information and navigation intuitive. The relationship between frontend development and UX is symbiotic, influencing the appearance, loading speed, and ease of navigation.
Throughout this blog, we’ll unravel the tangled relationship between these two elements and explore how frontend development shapes the digital spaces we inhabit.
Understanding Frontend Development
Frontend Development is the creative powerhouse behind what you see and click on the internet. It’s like the designer of a house, deciding how each room looks and where everything goes. It’s responsible for building the visual part of websites and apps—the buttons you tap, the colors you see, and how everything fits together.

Imagine a painter with a blank canvas—frontend developers use HTML, CSS, and JavaScript as their colors and brushes. HTML builds the structure, CSS adds style and colors, while JavaScript makes things move and interact. Together, they craft the look, feel, and functionality of every web page and application you use.
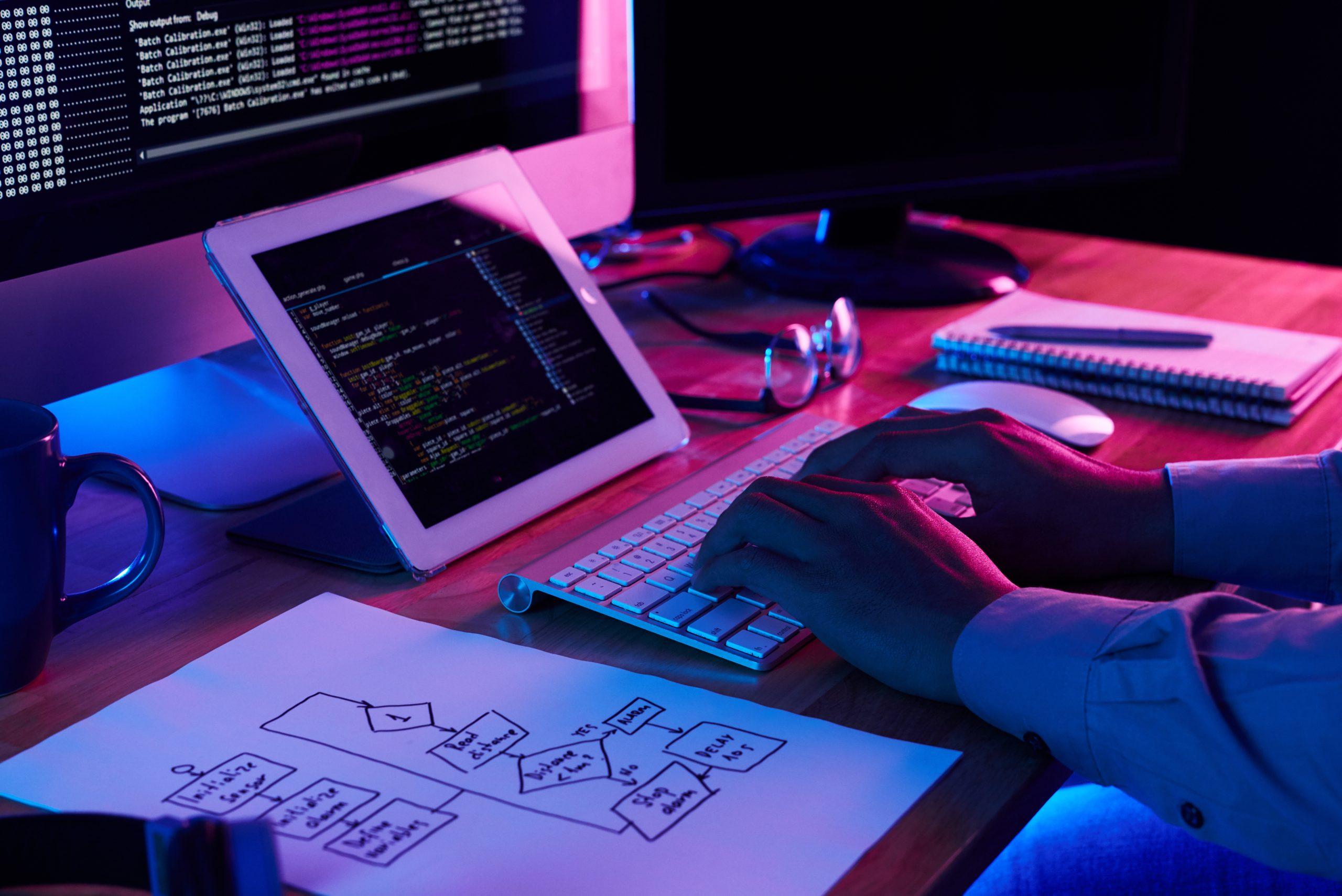
Front-end developers have a toolbox filled with cool gadgets. They use software like Visual Studio Code or Sublime Text for writing code and tools like React or Angular for building amazing interactive features. It’s like using different tools to create a masterpiece—each one serving a unique purpose in making the web a more beautiful and user-friendly place.
Importance of User Experience (UX)
User Experience (UX) refers to the overall user experience when using websites or apps. It is about making the experience smooth, enjoyable, and easy. Good UX is like a comfortable chair that fits perfectly, while bad UX is uncomfortable and wobbles.

Good UX affects user retention, engagement, and sharing of information. It makes users feel happy and confident, while bad UX can make them frustrated and annoyed.
An example of great UX is finding what you need without getting lost on a shopping site. On the other hand, bad UX may involve difficulty returning to the homepage or malfunctioning buttons.
Impact of Frontend Development on UX

Responsiveness and Adaptability
Imagine a website that fits perfectly on your phone, tablet, or computer—that’s what responsive design does. It’s like having a t-shirt that adjusts to your size. Wondering why this matters? This matters because people use all kinds of devices, and a website that looks weird or doesn’t work well on one can be frustrating.

Navigation and User Interface (UI)
Think of a well-designed road with clear signs—that’s intuitive navigation. Good websites and apps are like that road—they guide you smoothly without getting lost. Creating an engaging User Interface is like arranging things neatly and making them look attractive, which makes using a website or app more enjoyable.

Page Load Speed and Performance
Waiting for a website to load feels like watching paint dry. Frontend magic helps make websites load faster, like a high-speed train instead of a slow bus. Slow loading? That’s like waiting in a long line—it annoys us and makes us want to leave.

Accessibility
Imagine if doors were too narrow for some people to enter—that’s what inaccessible websites are like. Frontend development ensures that everyone, regardless of abilities, can easily use a website or app. It’s about making digital spaces welcoming and easy to use for everyone.
Best Practices in Frontend Development for Improved UX

Mobile-first Approach
Starting with mobile design is like building a house, starting with the most important room. When websites are designed for mobiles first, they fit better on all screens, making everything easier to use. It’s like having clothes that fit you perfectly, no matter where you are. This approach makes sure websites work smoothly on all devices, giving everyone a great experience.

Consistency in Design
Imagine reading a book where each page looks totally different—it’s confusing right! Consistent design is like using the same font and style throughout the book, making it easy and comfortable to read. Similarly, websites that look and behave consistently make it easier for us to navigate and understand, making the whole experience more pleasant.

Usability Testing
Usability testing is like asking friends to try out your new game—real people using your website or app can tell you what works and what doesn’t. It’s like a chef tasting their food before serving it and making it better each time based on feedback. Testing with real users helps find problems and make things better, bit by bit.
Future Trends in Frontend Development and UX

Emerging Technologies in Frontend Development
Picture new gadgets arriving at a toy store—emerging technologies are like those cool new toys for frontend developers. Things like AI, virtual reality (VR), and voice interfaces are becoming part of how websites and apps are built. They’re like adding superpowers to make digital experiences even more amazing.

Predicted Impact on Future UX Trends
Think of how cars have changed over the years—future UX trends are like imagining cars that drive themselves or fly. With these new technologies in frontend development, we’ll likely see websites and apps that are smarter, more personalized, and maybe even anticipate what we need before we ask. It’s like having a helpful friend who knows exactly what you like and need.
Conclusion
To conclude this, remember how we talked about frontend development being like the artist behind a masterpiece? Well, it’s that artist who makes websites and apps look and feel awesome. It’s the secret ingredient that decides whether we love or hate using a digital thing.
Frontend development isn’t just a sidekick; it’s the hero in the story of the user experience. It’s like the chef adding all the perfect flavors to a dish—making websites and apps easy, attractive, and super enjoyable for us to use.

Think about how phones went from big bricks to sleek gadgets—that’s how UX will evolve with Frontend Development. Imagine websites and apps that know exactly what we need and how we want it. It’s like stepping into a magical world tailored just for you, and that’s where the future of UX is headed—thanks to frontend development.
Looking to create digital experiences that captivate and engage your audience? Our Front-end Development Services are here to make that happen. From crafting visually stunning websites to ensuring seamless functionality across all devices, we at mVerve specialize in building user-centric designs that elevate your online presence.
Let us bring your vision to life, enhancing user experiences and maximizing the impact of your digital platform. Join hands with mVerve today! to revolutionize your online presence and set new benchmarks in user satisfaction.
Visit: https://mverve.com/frontend-service/ to know more about our Front-End Development Services.