Introduction – This is a 2 part blog series on our topic of ‘Wireframing in Websites’.
In our 1st part here, we focus on the ‘why’ – ‘Top 6 Reasons why your Website needs Wireframing!’. In our 2nd part of this blog, we focus on the ‘how’ – ‘Step by step process in creating Wireframes’
Designing a Website or an App that works well enough across multiple devices is an impactful part of the Web Development process.
So it goes without saying that it is imperative to create a pristine structure for the Web Development process to gracefully fit the pages in the devices that will be viewed on. And let’s not forget that a web page should (definitely!) be user-friendly with an element of immersive user experience to drive conversions for your business!
Wireframing acts as a necessary structure or design tool in any app or web related projects. It helps the Clients, Developers, Designers and other Stakeholders to walk through and familiarise themselves with the structure of the website without any visual design distraction.
Although a high-fidelity wireframe is instrumental in ensuring that the Designers and Developers are all on the same page, chances are, as a client you may entirely skip the wireframing step which results in missed opportunity of utilising it strategically to gain your business’s traction.
With this blog, we aim to stack you up with key-pointers that are more aligned towards providing quick insights on why a wireframing process is super important for designing your business website!
What are the features of a Wireframe?
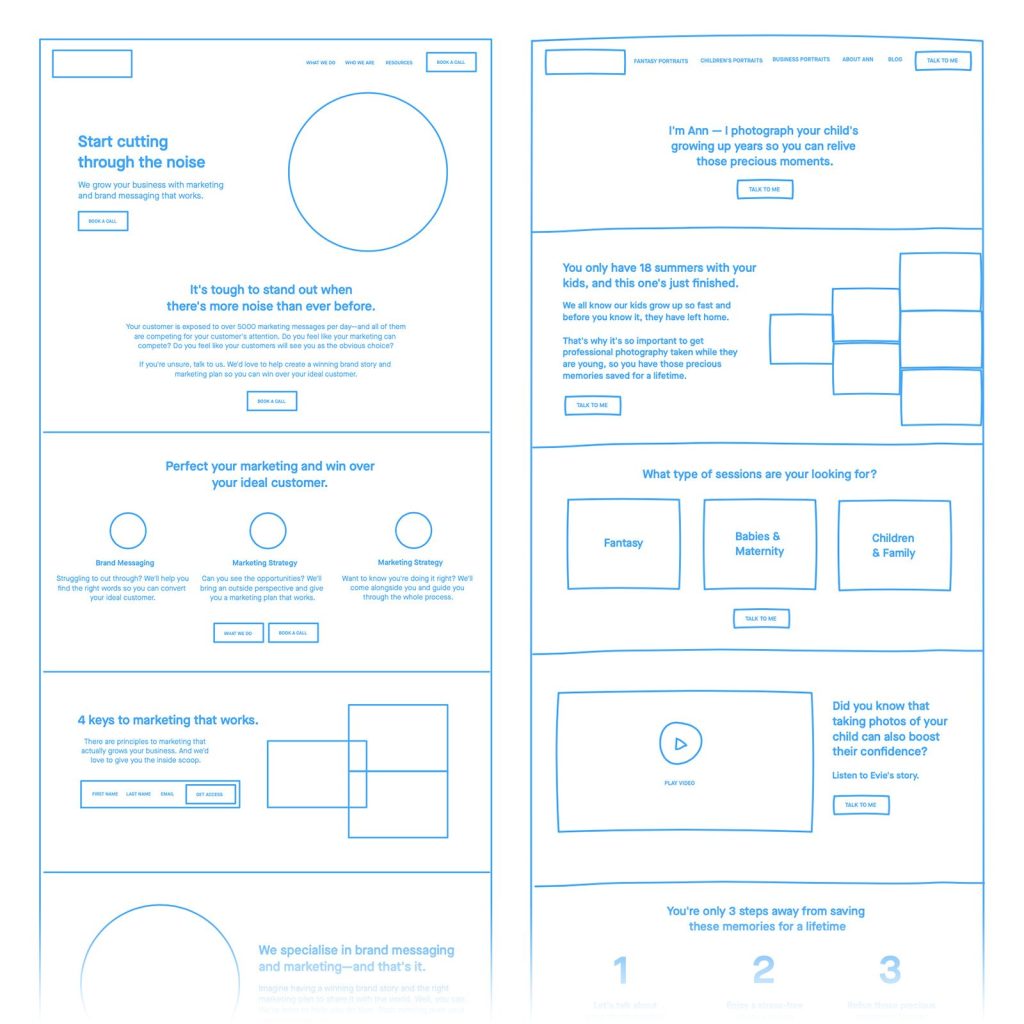
- A Wireframe is a black and white layout that defines the specifics such as placement of certain page elements, size of the said elements, features to be added in the site, website navigation and conversion areas.
- The structure doesn’t focus on the visual aspects and is devoid of any design elements, be it logos, colour or typography (font) choices. This is merely done to take away the distraction and purely focus on taking a look at the website structure and thereby improving the same.
- They are very similar to a blueprint of your house, that easily helps you understand the structural placement of electricity, plumbing and other elements without including any other aspects of interior designing.

Overlooking this entire process and instead just focusing to get the look and feel would be a costly mistake and can adversely affect your website’s user-friendliness. Wireframes matter just as a blueprint for a house’s electricity flow and plumbing!
We have outlined the Top 6 reasons below to tell you why Wireframing is necessary for your website.
- It gives you a Visual Idea of the Site Architecture
Wireframing a sitemap provides an initial concrete process to get a visual idea of the project. They are more of a tangible form of an abstract flow chart that doesn’t consist of any distractions and mostly lean towards proper flow of information and precise page goals. All of these are brought to the forefront in a wireframe and ensures that all parties have collectively agreed upon the basic structure of the site and are on the same page.

2. It provides a Clarity for Website Features
There might be cases when clients may not know or have any idea about “hero section image,” “google map integration,” “product filtering,” and several other types of features. Wire framing those features on their website provides a clarity to the client about how these features will function, where they will be placed in a particular page and how useful they could actually be. It is imperative for wireframing to achieve a good level of clarity.

3. It places the Usability Aspect on the Forefront
A Wireframe is a visual representation that actively grabs everyone’s attention and helps them look objectively at a website’s responsiveness, user-friendliness, conversion tunnels, name of the links, navigation and features placement. They are designed in a way that points out the flaws in the site architecture or mention how a particular feature would work. If we already have a clear idea about the business logic and vision that we may have promptly arrived at, then wire framing may have only made the web designing an easy-to-go process.

4. It Focuses on Scalability
One of the reasons why you may want to build a website is that it provides a platform for your business to take hold of. A wireframe that showcases the initial stages of your site’s design allows you to identify and illustrate the capabilities of your web design. Overlooking this step can result in a need to redesign, which could eventually drive away the new customers you’ve worked so hard to attract to your website in the first place.

5. It Saves Time on Different Projects
Wireframing undoubtedly helps in saving you a lot of time, and trouble! The design structure is more calculated, the development team is in sync as they know what they will be building and content creation becomes much easier. Without utilising this concept, it will be difficult to analyse key elements that could be unnecessary or counterproductive in the final stages of the design
process.

6. Also Cost- Saving!
This is the final and most crucial point, even though it may not seem very obvious at first but investment of both time and money in the initial stages will make future hurdles much easier to tackle. This could possibly act as a key distinguishing feature between you and your competitors and your business’s website will be in a better position to adapt to change in the long run.

So make sure you don’t skip the wireframe stage before the creative design phase, as it will play an instrumental role in building a strong foundation for your business Website or an App.
We at mVerve are ready to Design a Website or an App for your business with our dedicated team of UI/UX Designers and Developers with their extensive knowledge of wireframing and other latest Web Design Techniques. Consult our UI/UX Team today!