Introduction – This is a 2 part blog series on our topic of ‘Wireframing in Websites’.
In the 1st part, we focus on the ‘why’ – ‘Top 6 reasons to use Wireframing in Websites’. And in the 2nd part we probe further and focus on the ‘how’ – ‘Create your Wireframe in 7 Simple Steps!’
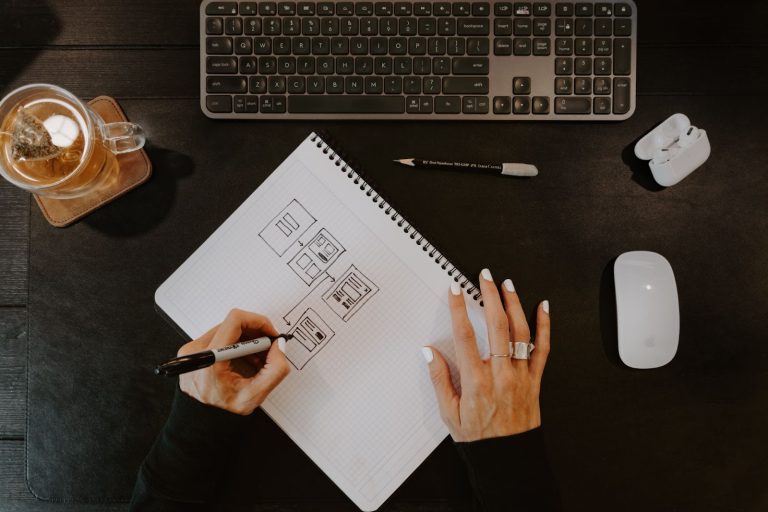
Wireframing does not require any graphic design skills. You can create a rough wireframe on a paper or on a digital medium and bring it to any of the web designers to complete the prototyping process. To get the best results and serve a foundation for a great user experience design, you can follow along with these 7 Simple Steps and Best practices!
- Avoid or Minimise using Colours
The viewer must be able to pay attention to the features, elements and their interaction within the website and that is why you should preferably stick to black and white wireframes for design decisions. Colours are powerful and that is why they should be used sparingly to highlight specific components, for example you can use red to show errors and blue for important notes.
Minimise or avoid using colour in wireframes.
- Prepare Original Content
Your content will impact the visual design you’ll create, it will help you make the right decisions and create a strong base for your web app/website. Placing it in the beginning beforehand adds value to wireframes and provides a better context to elements present in the wireframe. A draft content will also suffice as long as it is intact with your business vision.
Replace ‘lorem ipsum’ with real content.
- Keep it Consistent
If certain components are meant to look similar, avoid making them look different in terms of design as it would add extra time to make corrections to the estimates. Remember to maintain consistency and create a precise conversation flow that defines the overall user experience without creating any confusion. You can achieve this by being consistent with components like spacing, typography and delivery.
Maintain consistency between components.
- Basic Designs are the Way to go!
You don’t have to worry about adding thoroughly designed components. Just ensure that they are recognisable at a glance and easily understood by designers and developers.
Basic designs make functional purposes more precise.
- Use Annotations (Comment next to a text or diagram)
It could be possible that some designs and components can’t be illustrated visually which could create doubts regarding the same. You can provide annotations to provide explanations as to what and why is that a component and so on. This way the wireframes are easily understood and you don’t have to spend time discussing them for a seamless experience.
Use annotations to explain specific components.
- Low or High Fidelity Wireframes
If you wish to add more details to the wireframe, go for High Fidelity wireframes or if you wish to stick to a simpler version then low fidelity wireframes will fulfil the requirement. We recommend starting from a basic design and then go forward with adding all the details as per their requirements.
Low and High-fidelity wireframes
- Convert Wireframes to Prototypes
As designers work with different apps and websites for better digital experiences, some of them may have non-complex interactions while others could possibly be heavily advanced. Sometimes wireframes may not be sufficient to show the flow of interaction of complex and uncommon interfaces, but instead of writing long notes and spending extra time on explanations, you could convert your wireframes to interactive prototypes.
Create interactive prototypes.
Take a look at some of the best wireframes we came across in the recent past which incorporates these best practices: https://looka.com/blog/wireframe-examples/#stepthree
Conclusion
Wireframing is an excellent interaction design foundation strategy to provide your feedback about the very structure of your business’s site before creating the web pages. A well planned UI design and UX Design process can go a long way in creating relevant user interface and user experience for each web page and the website as a whole.
In a digital age as of today, Wireframe is one of the few frameworks that is more business oriented and can thereby act as a winning formula for your company’s growth!
We at mVerve are ready to Design a Website or an App for your business with our dedicated team of UI/UX Designers and Developers with their extensive knowledge of wireframing and other latest Web Design Techniques. Consult our UI/UX Team today!